How to Create a Template with a Button - Static Link
Learn how to add static link in CTA button.
If you want to send a template message with a website link, you can do it by using a CTA button with a static link. When customers click on the static link, it will take them to the website page you wanted.
To do this:
1. Go to Apps.

2. Click on Templates.

3. Click on New Template.

4. Fill in all the required details here.

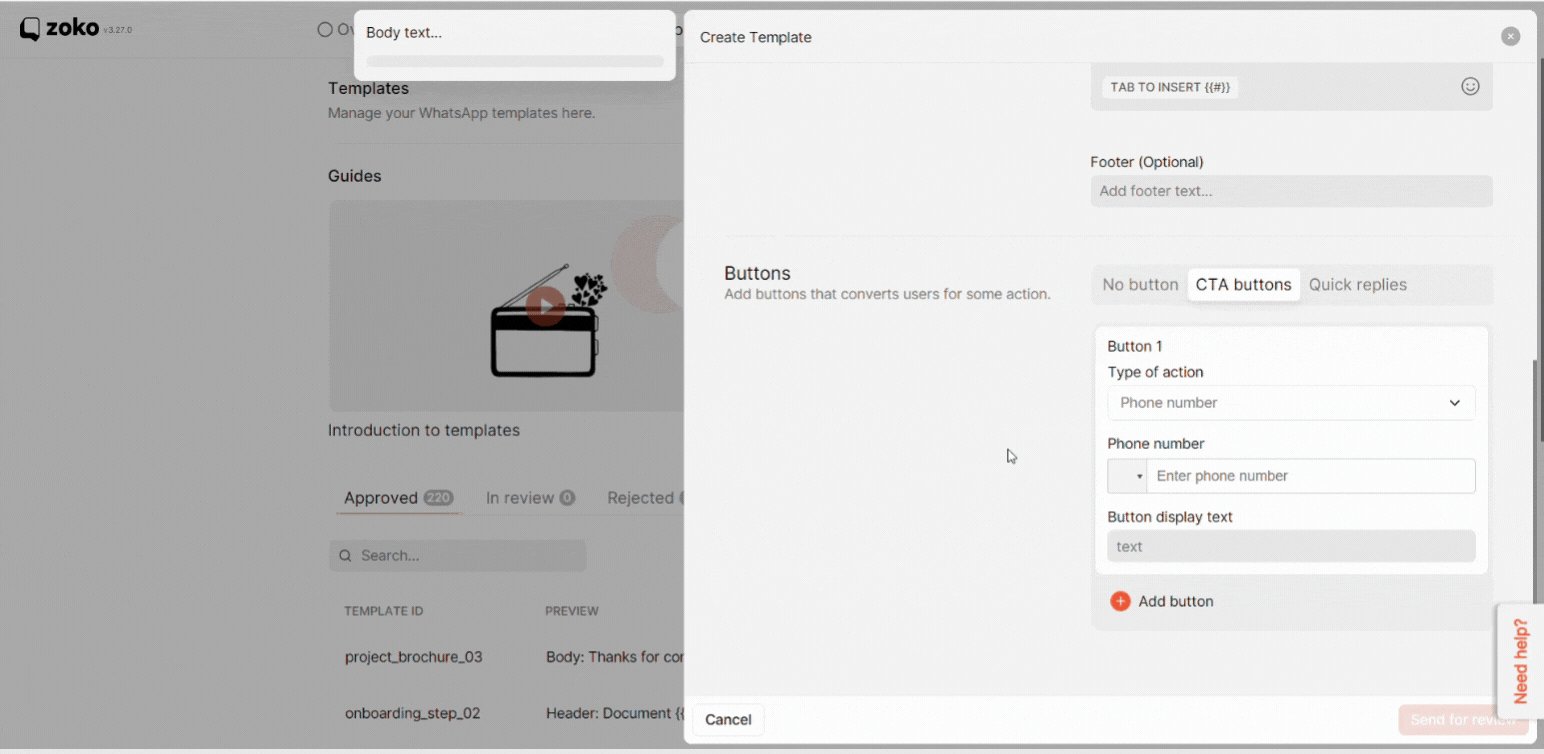
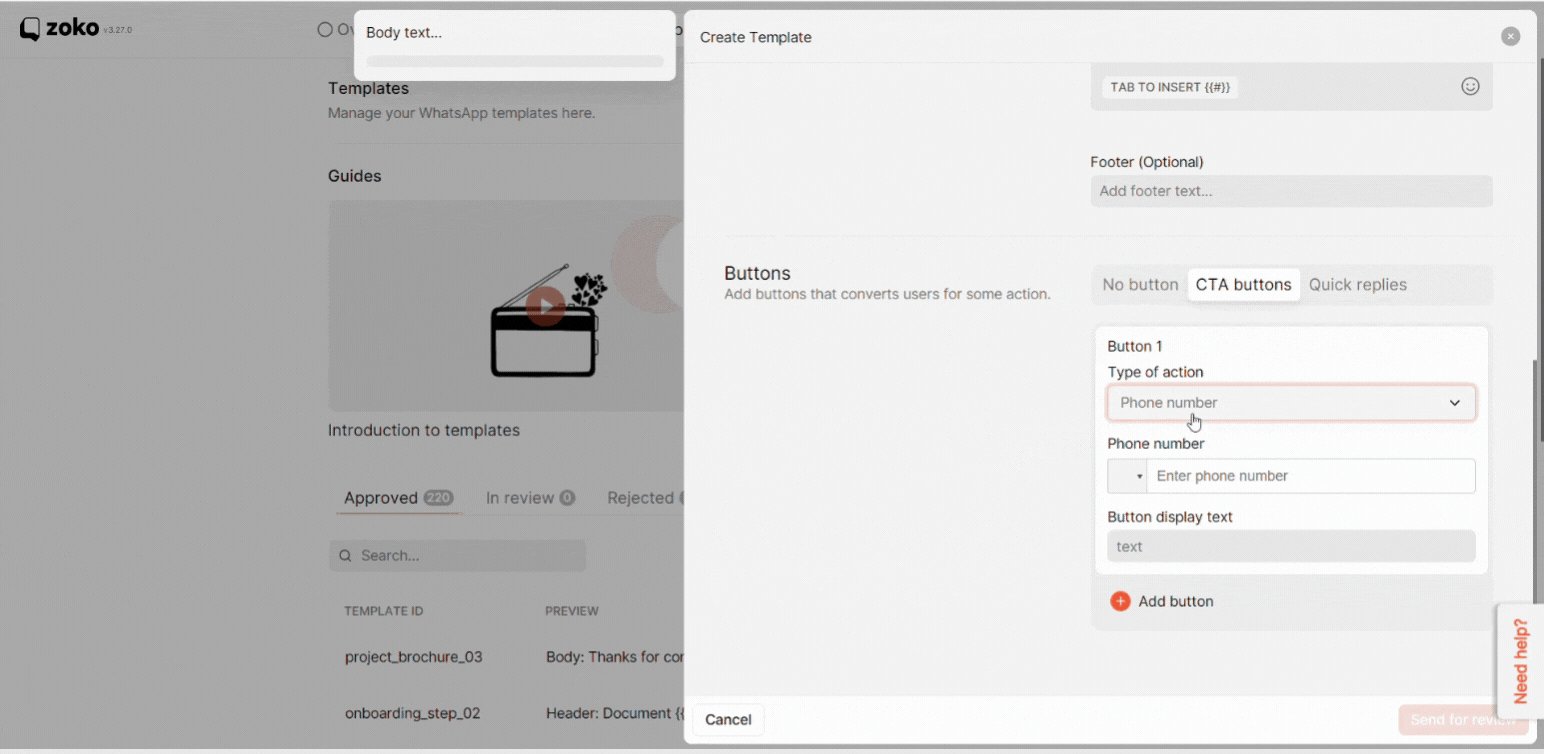
5. Next, Scroll down and select the CTA Buttons.

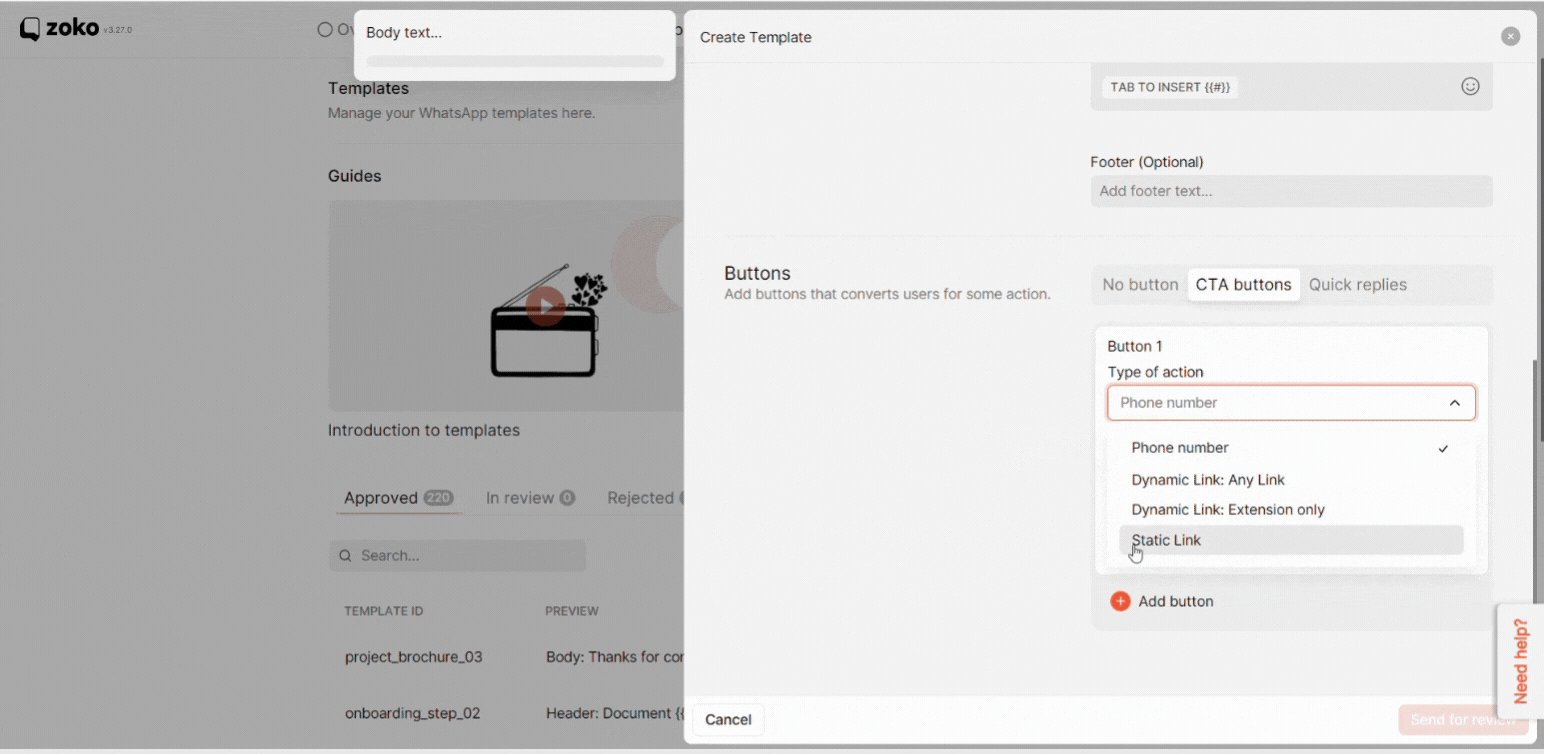
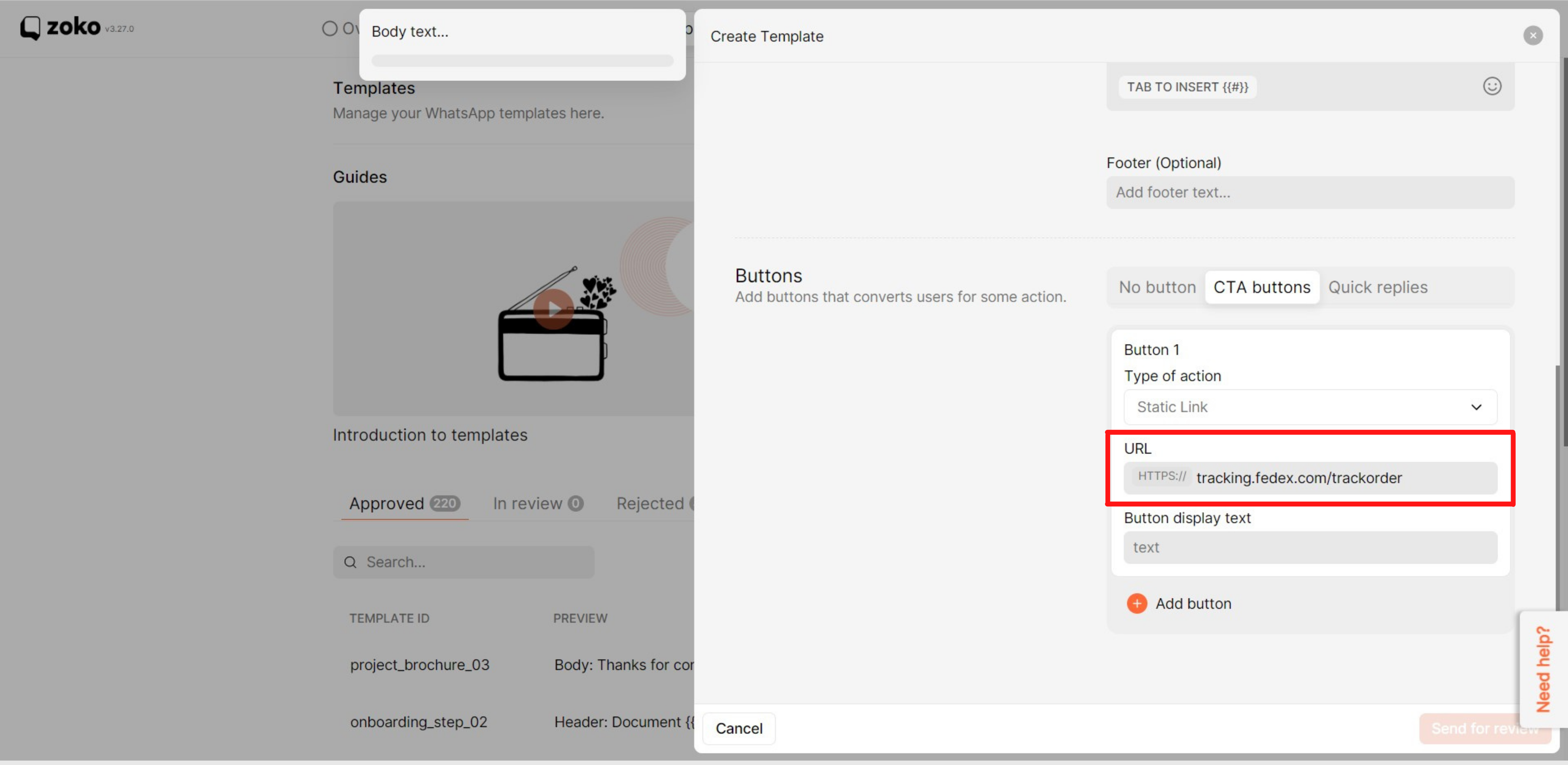
6. Click on dropdown to select the Static link.

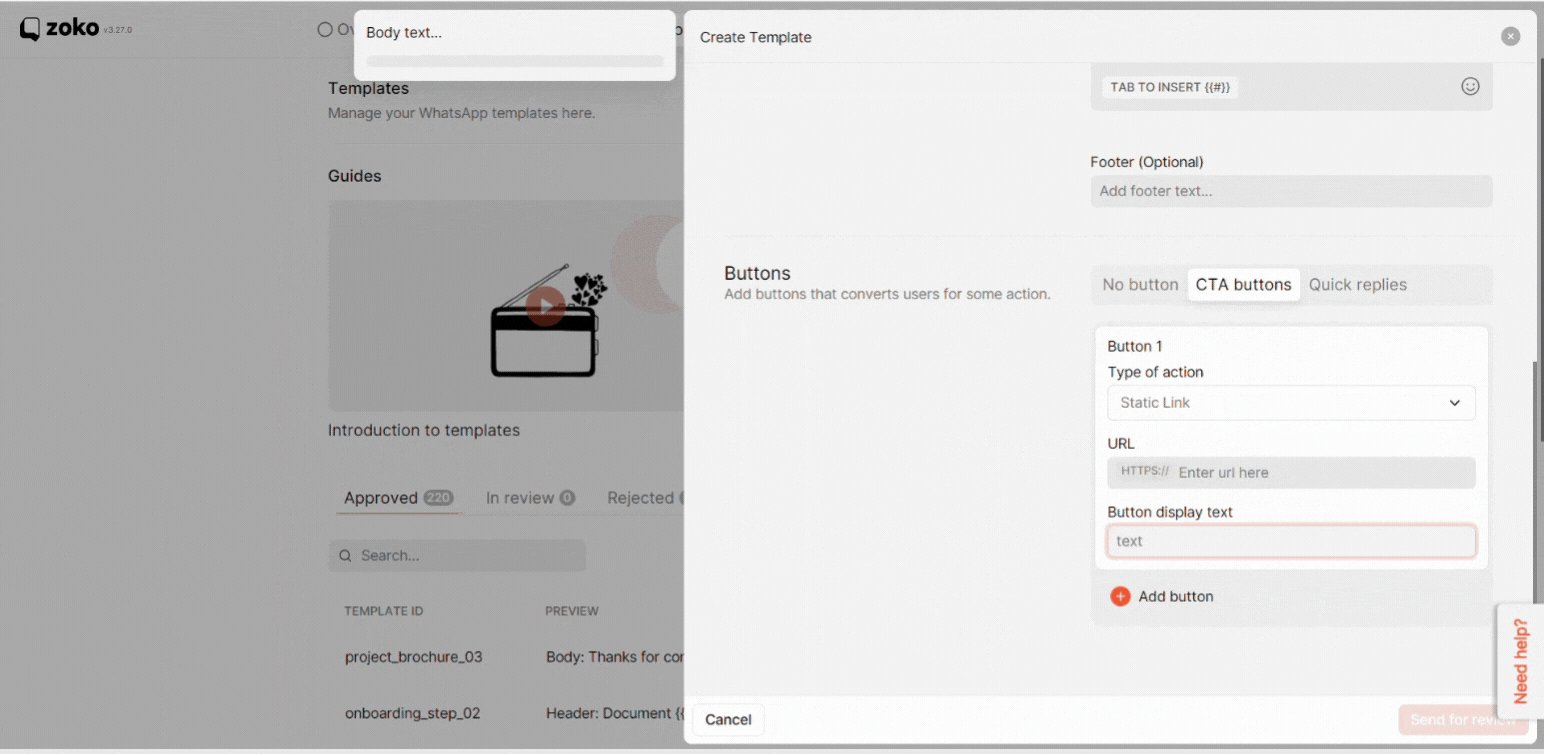
7. You can add the static URL here.

Pro tip: Don’t use short URLs (eg. bitly links) in static link when submitting them for approval. Once the template is approved, then you can use a short URL.
8. You can type a button name here, then click on Next step. (In our example we add the button name as “Visit Website")

9. Next, fill out the variables with all the details required.

10. Lastly, click on Send for review to submit the template for review.

Note: Whatsapp usually takes upto 24-48 hours to review and approve the template. Keep an eye on template reviews on the dashboard. Refer to our article how long it will take to approve the template.
Keywords: CTA button, URL, Static link, Button template, Direct URL


.png)